“ 지연되는 프로젝트에 인력을 더 투입하면 오히려 더 늦어진다. ”
- Frederick Philips Brooks
Mythical Man-Month 저자
PHP 사이트 만들기
php를 사용해서 사이트를 만들어 보도록 하겠습니다. html과 php를 사용해서 사이트를 만들어볼 예정입니다.
먼저 피그마로 전체적인 사이트의 툴을 만들어 주었습니다.
그 후 MAMP를 켜서 php에 접속해서 들어갈 수 있도록 합니다.
vscode를 열어서 html폴더를 열어서 assets폴더를 만들어 준 후 그 안에 css,img,js폴더를 만들어 줍니다. 그 안에 join,joinEnd,login,main html를 만들어 줍니다. 그리고 css폴더 안에 commons.css,fonts.css,intro.css,join.css,layout.css,login.css, resets.css,style.css,vars.css를 만들 어 줍니다.
CSS 폴더
commons : 전체적인 공통의 요소의 css가 들어갈 때 설정할 수 있는 속성들을 설정해 줍니다.
fonts : 폰트를 설정 해줍니다.
intro : 첫 메뉴에 나오는 intro이미지에 css속성값을 넣어줍니다.
join : 회원가입 페이지에 들어갈 css속성값을 넣어줍니다.
layout : 전체적인 header와 nav에 필요한 속성값을 넣어주는 곳입니다.
login : 로그인 페이지에 들어갈 css속성값을 넣어줍니다.
resets : 전체적으로 하나하나 태그들에 필요한 속성값을 넣어주는 곳입니다.
style : css로 갈 수 있는 경로를 설정 해주는 곳입니다.
vars : CSS변수 , 커스텀 속성으로 값을 정의하고 재사용할 수 있는 곳입니다.
include 폴더
include폴더를 만들어 줌으로써 전체적인 head, header, skip의 구조를 만들어 준 후 필요한 페이지에 inculde를 사용해서 연결해 주면 포함되어있는 구조가 다 생기게끔 만들어 줄 수 있습니다.
PHP 메인 페이지 만들기
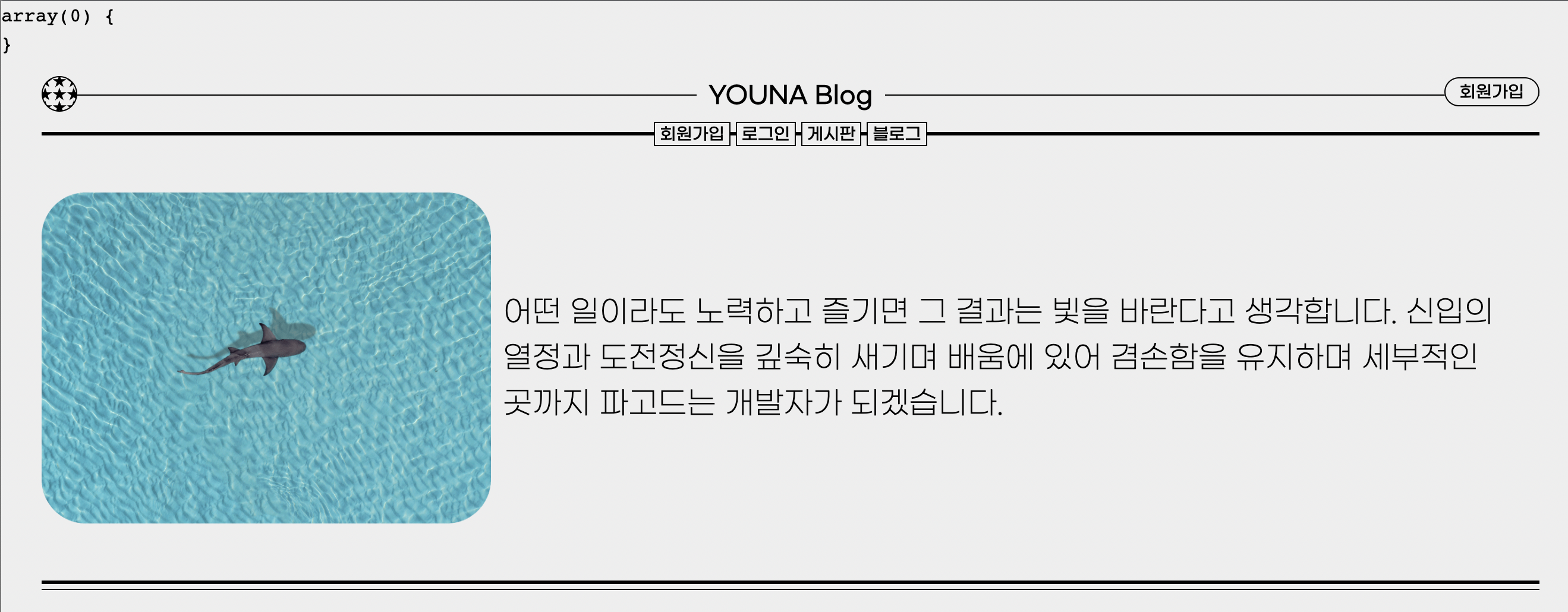
<완성된 페이지>

<php코드>
<?php
include "../connect/connect.php";
include "../connect/session.php";
echo "<pre>";
var_dump($_SESSION);
echo "</pre>";
?>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>php 블로그 만들기</title>
<?php include "../include/head.php" ?>
</head>
<body class="gray">
<?php include "../include/skip.php" ?>
<!-- //skip -->
<?php include "../include/header.php" ?>
<!-- //header -->
<main id="main" class="container">
<div class="intro__inner bmStyle">
<picture class="intro__images">
<source srcset="../assets/img/intro01.png, ../assets/img/intro01@2x.png 2x, ../assets/img/intro01@3x.png 3x" />
<img src="../assets/img/intro01.png" alt="소개이미지">
</picture>
<p class="intro__text">
어떤 일이라도 노력하고 즐기면 그 결과는 빛을 바란다고 생각합니다.
신입의 열정과 도전정신을 깊숙히 새기며 배움에 있어 겸손함을
유지하며 세부적인 곳까지 파고드는 개발자가 되겠습니다.
</p>
</div>
</main>
<!-- //main -->
</body>
</html>php
- 전체적으로 include로 경로를 설정해 줍니다.
- main에는 컨테이너를 걸어주고 intro 의 inner와 imges를 만들어서 img를 넣어주고 text를 만들어서 필요한 문구를 설정해 줍니다.
PHP 회원가입 페이지 만들기
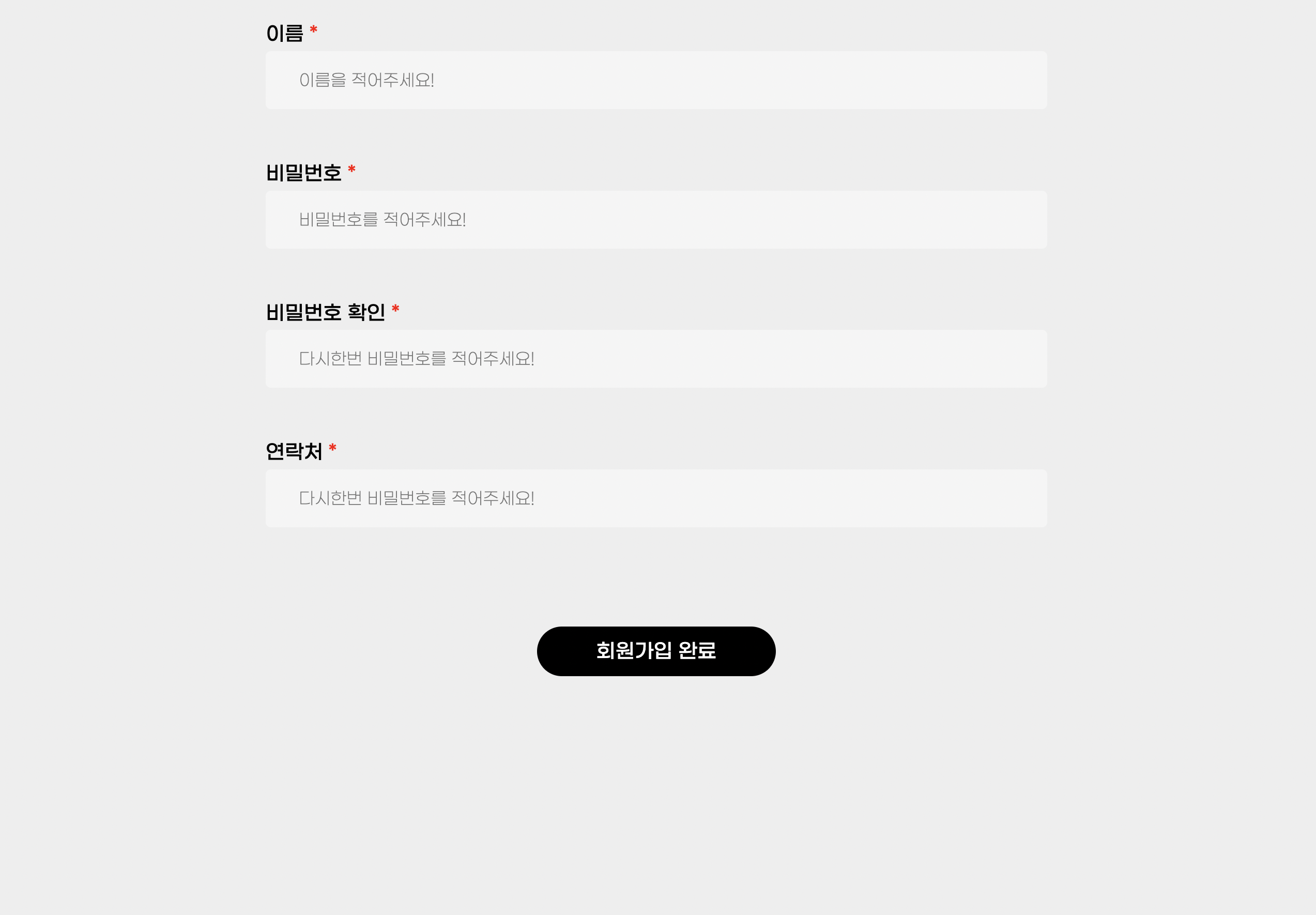
<완성된 페이지>


<php코드>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>회원가입 페이지</title>
<?php include "../include/head.php" ?>
</head>
<body class="gray">
<?php include "../include/skip.php" ?>
<!-- //skip -->
<?php include "../include/header.php" ?>
<!-- //header -->
<main id="main" class="container">
<div class="intro__inner center bmStyle">
<picture class="intro__images">
<source srcset="../assets/img/join01.png, ../assets/img/join01@2x.png 2x, ../assets/img/join01@3x.png 3x" />
<img src="../assets/img/join01.png" alt="회원가입 이미지">
</picture>
<p class="intro__text">
회원가입을 해주시면 다양한 정보를 자유롭게 볼 수 있습니다.
</p>
</div>
<!-- //intro__inner -->
<div class="join__inner container">
<h2>회원가입</h2>
<div class="join__form">
<form action="joinSave.php" name="join" method="post">
<fieldset>
<legend class="blind">회원가입 영역</legend>
<div>
<label for="youEmail" class="required">이메일</label>
<input type="text" id="youEmail" name="youEmail" class="inputStyle" placeholder="이메일을 적어주세요!" required>
</div>
<div>
<label for="youName" class="required">이름</label>
<input type="text" id="youName" name="youName" class="inputStyle" placeholder="이름을 적어주세요!" required>
</div>
<div>
<label for="youPass" class="required">비밀번호</label>
<input type="password" id="youPass" name="youPass" class="inputStyle" placeholder="비밀번호를 적어주세요!" required>
</div>
<div>
<label for="youPassC" class="required">비밀번호 확인</label>
<input type="password" id="youPassC" name="youPassC" class="inputStyle" placeholder="다시한번 비밀번호를 적어주세요!" required>
</div>
<div>
<label for="youPhone" class="required">연락처</label>
<input type="text" id="youPhone" name="youPhone" class="inputStyle" placeholder="다시한번 비밀번호를 적어주세요!" required>
</div>
<button type="submit" class="btnStyle">회원가입 완료</button>
</fieldset>
</form>
</div>
</div>
</main>
<!-- //main -->
</body>
</html>php
- head안에 head를 넣어주고 skip과 header를 차례대로 넣어줍니다.
- main안에 container를 만들어 주고 join__form을 만들어 준 후 fidlset안에 legend를 만들어 준 후 div박스를 만들어서 label과 input을 만들어 준 후 회원가입에 필요한 정보를 입력 해줍니다. 그리고 class를 사용해서 공통 css로 만들어준 속성을 부여해 줍니다.
- form에 액션에는 joinSave.php로 연결 해 줍니다.
joinSave.php
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>회원가입 완료페이지</title>
<?php include "../include/head.php" ?>
</head>
<body class="gray">
<?php include "../include/skip.php" ?>
<!-- //skip -->
<?php include "../include/header.php" ?>
<!-- //header -->
<main id="main" class="container">
<div class="intro__inner center bmStyle">
<div class="intro__images">
<picture>
<source srcset="../assets/img/joinEnd01.png, ../assets/img/joinEnd01@2x.png 2x, ../assets/img/joinEnd01@3x.png 3x" />
<img src="../assets/img/joinEnd01.png" alt="회원가입 이미지">
</picture>
</div>
<?php
include "../connect/connect.php";
$youEmail = $_POST['youEmail'];
$youName = $_POST['youName'];
$youPass = $_POST['youPass'];
$youPassC = $_POST['youPassC'];
$youPhone = $_POST['youPhone'];
$regTime = time();
// echo $youEmail, $youName, $youPass, $youPhone;
//메세지 출력
function msg($alert){
echo "<p class='intro__text'>$alert</p>";
}
// // 이메일 유효성 검사
$check_mail = preg_match("/^[a-z0-9_+.-]+@([a-z0-9-]+\.)+[a-z0-9]{2,4}$/", $youEmail);
if($check_mail == false) {
msg("이메일이 잘못되었습니다. 다시한번 확인해주세요!");
exit;
}
//이름 유효성 검사
$check_name = preg_match("/^[가-힣]{9,15}$/",$youName);
if($check_mail == false) {
msg("이름은 한글만 가능합니다. 또는 3~5글자만 가능합니다.");
exit;
}
//비밀번호 유효성 검사
if($youPass !== $youPassC) {
msg("비밀번호가 일치하지 않습니다. 다시 한번 확인해주세요!");
exit;
}
//암호화
// $youPass = sha1($youPass);
//휴대폰 번호 유효성 검사
$check_number = preg_match("/^(010|011|016|017|018|019)-[0-9]{3,4}-[0-9]{4}$/", $youPhone);
if($check_number == false){
msg("번호가 정확하지 않습니다. 올바른 번호 (0000-0000-0000) 형식으로 작성해주세요!");
exit;
}
//이메일 중복 검사
$isEmailCheck = false;
$sql = "SELECT youEmail FROM members WHERE youEmail = '$youEmail'";
$result = $connect -> query($sql);
if($result){
$count = $result -> num_rows;
if ($count == 0) {
$isEmailCheck = true;
} else {
msg("이미 회원가입이 되어 있습니다. 로그인 해주세요!");
exit;
}
} else {
msg("에러발생1: 관리자에게 문의하세요!");
exit;
}
//핸드폰 중복 검사
$isPhoneCheck = false;
$sql = "SELECT youPhone FROM members WHERE youPhone = '$youPhone'";
$result = $connect -> query($sql);
if($result){
$count = $result -> num_rows;
if ($count == 0) {
$isPhoneCheck = true;
} else {
msg("이미 회원가입이 되어 있습니다. 로그인 해주세요!");
exit;
}
} else {
msg("에러발생2: 관리자에게 문의하세요!");
exit;
}
//회원가입
if($isEmailCheck == true && $isPhoneCheck = true) {
//데이터 입력하기
$sql = "INSERT INTO members(youEmail, youName, youPass, youPhone, regTime) VALUES('$youEmail', '$youName', '$youPass', '$youPhone', '$regTime')";
$connect -> query($sql);
if($result){
msg("회원가입을 축하합니다! 로그인 해주세요! <br><div class='intro__btn'><a href='../login/login.php'>로그인</a>");
} else {
msg("에러발생3: 관리자에게 문의하세요!");
exit;
}
} else {
msg("이미 회원가입이 되어 있습니다. 로그인 해주세요!");
exit;
}
?>
</div>
<!-- //intro__inner -->
</main>
<!-- //main -->
</body>
</html>여기에서는 회원가입 완료 페이지를 만들어 주는데 이 때 php를 사용해서 include로 connect.php로 연결을 시켜준 후 회원가입에 필요한 정보들을 POST로 연결 시켜 줍니다.
메세지 출력으로 function을 사용해서 메세지가 출력될 수 있도록 설정해 줍니다. 그리고 유효성 검사를 통해서 이메일,이름,비밀번호,휴대폰번호들이 올바른 방식으로 적혀져 있는지 확인 할 수 있게끔 설정 해주는데 정규식 표현을 사용하고 if문을 사용해서 출력될 수 있도록 설정해줍니다.
이메일 중복검사와 핸드폰 중복검사도 전체적으로 나올 수 있도록 설정해 줍니다.

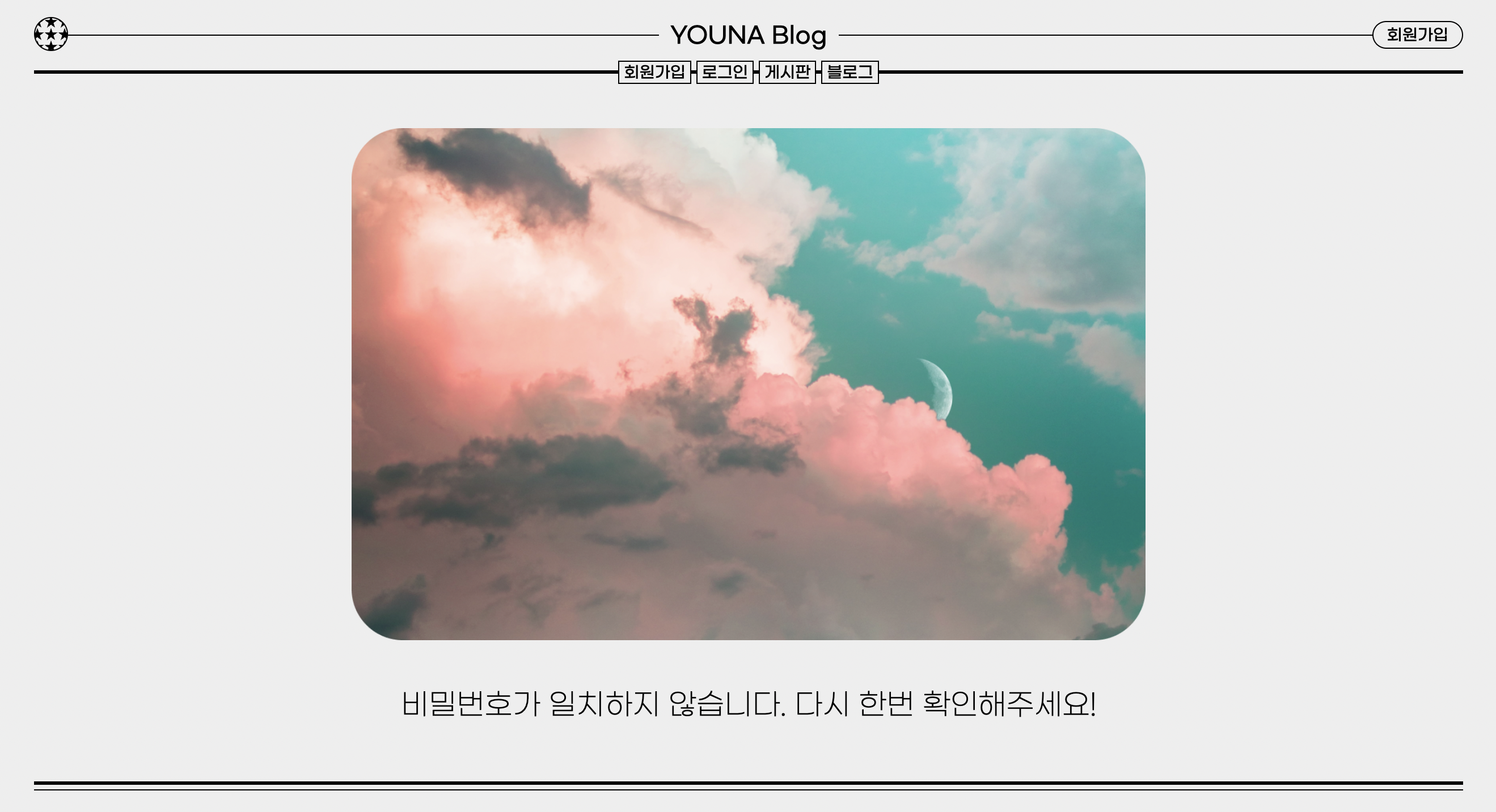
설정을 해주고 회원가입을 잘못하게 된다면 페이지가 이렇게 뜨게 됩니다.

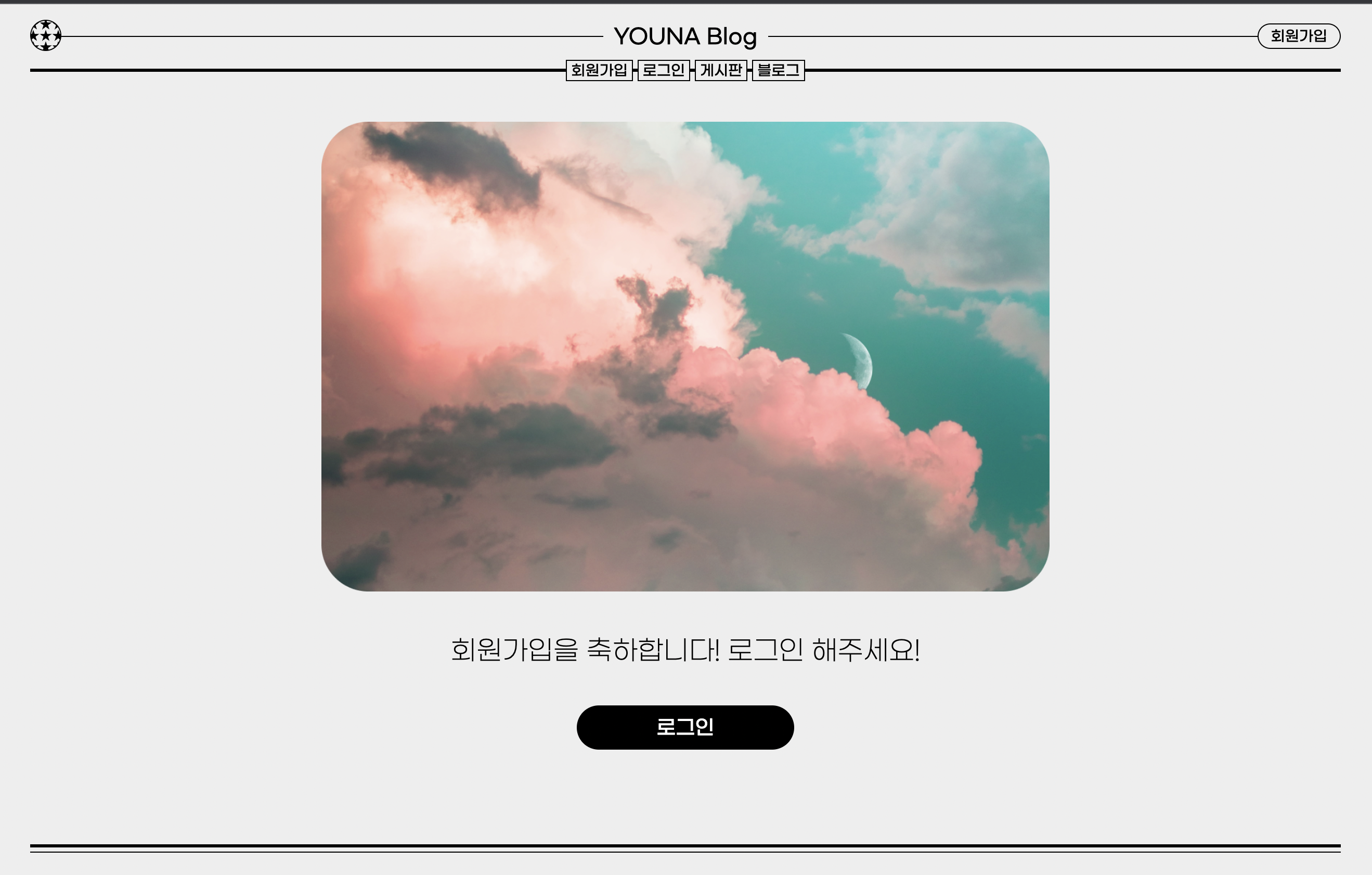
회원가입에 올바르게 입력한다면 창이 뜨게 되고 로그인을 누르면 로그인 페이지로 이동하게 됩니다.
PHP 로그인 페이지 만들기
<완성된 페이지>

<php코드>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>로그인 페이지</title>
<?php include "../include/head.php" ?>
</head>
<body class="gray">
<?php include "../include/skip.php" ?>
<!-- //skip -->
<?php include "../include/header.php" ?>
<!-- //header -->
<main id="main" class="container">
<div class="login__inner">
<h2>로그인</h2>
<p>로그인을 하시면 게시글 및 댓글 작성이 가능합니다. <br>회원가입을 하면 로그인이 가능합니다.<br>admin@admin.com/1234</p>
<div class="login__form btStyle bmStyle">
<form action="loginSave.php" name="loginSave" method="post">
<fieldset>
<legend class="blind">로그인 영역</legend>
<div>
<label for="youEmail" class="required blind"></label>
<input type="email" id="youEmail" name="youEmail" class="inputStyle" placeholder="이메일" required>
</div>
<div>
<label for="youPass" class="required blind"></label>
<input type="password" id="youPass" name="youPass" class="inputStyle" placeholder="비밀번호" required>
</div>
<button type="submit" class="btnStyle2 mt20">로그인</button>
</fieldset>
</form>
</div>
<div class="login__footer">
<ul class="listStyle">
<li>회원가입을 하지 않았다면 회원가입을 먼저 해주세요! <a href="join.html">회원가입</a></li>
<li>아이디가 기억나지 않는다면! <a href="#">아이디 찾기</a></li>
<li>비밀번호가 기억나지 않는다면! <a href="#">비밀번호 찾기</a></li>
</ul>
</div>
</div>
</main>
<!-- //main -->
</body>
</html>php
- 로그인 페이지에서도 회원가입 페이지와 비슷한 구조로 만들어 줍니다.
- 회원가입 페이지와는 다르게 login__inner안에 login__from안에 이메일 영역과 비밀번호 영역을 그대로 남겨두고 버튼은 로그인 버튼만 남겨놓습니다.
- 회원가입 페이지와 다르게 footer를 만들어서 li를 만들고 그 안에 필요한 멘트를 적어줍니다. 회원가입으로 가는 페이지에는 a태그를 걸어서 join.html로 페이지가 넘어갈 수 있도록 만들어 줍니다.
loginSave.php
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>회원가입 완료페이지</title>
<?php include "../include/head.php" ?>
</head>
<body class="gray">
<?php include "../include/skip.php" ?>
<!-- //skip -->
<?php include "../include/header.php" ?>
<!-- //header -->
<main id="main" class="container">
<div class="intro__inner center bmStyle">
<div class="intro__images">
<picture>
<source srcset="../assets/img/joinEnd01.png, ../assets/img/joinEnd01@2x.png 2x, ../assets/img/joinEnd01@3x.png 3x" />
<img src="../assets/img/joinEnd01.png" alt="회원가입 이미지">
</picture>
</div>
<?php
include "../connect/connect.php";
include "../connect/session.php";
$youEmail = $_POST['youEmail'];
$youPass = $_POST['youPass'];
// echo $youEmail, $youPass;
// 데이터 출력
function msg($alert) {
echo "<p class='intro__text'>$alert</p>";
}
// 데이터 조회
$sql ="SELECT memberID, youEmail, youName, youPass FROM members WHERE youEmail = '$youEmail' AND youPass = '$youPass'";
$result = $connect -> query($sql);
if($result) {
$count = $result -> num_rows;
if($count == 0) {
msg("이메일 또는 비밀번호가 틀렸습니다. 다시 한번 확인해주세요.<br><div class='intro__btn'><a href='../login/login.php'>로그인</a>");
} else {
//로그인 성공
$memberInfo = $result -> fetch_array(MYSQLI_ASSOC);
// echo "<pre>";
// var_dump($memberInfo);
// echo "</pre>";
// 세션 생성
$_SESSION['memberID'] = $memberInfo['memberID'];
$_SESSION['youEmail'] = $memberInfo['youEmail'];
$_SESSION['youName'] = $memberInfo['youName'];
Header("Location: ../main/main.php");
}
}
?>
</div>
<!-- //intro__inner -->
</main>
<!-- //main -->
</body>
</html>loginSave에서는 로그인을 실행할 때 나탈수 있는 설정을 해주는 겁니다. 이 때 sesscion이라는 폴더를 만들어서 sesscion start를 설정해 주므로써 로그인을 할 때 로그인한 회원이 페이지 내에서 자유롭게 글을 작성하거나 삭제하거나 자유롭게 활동할 수 있게끔 만들어 줄 수 있습니다.
include로 경로를 설정해준 후 이메일과 비밀번호를 $를 사용해서 만들어 준 후 데이터 출력을 위해 function을 사용해서 데이터를 출력해 준 후 데이터 조회를 한 후에 로그인이 실패했을 때와 성공했을 때 메세지를 걸어둡니다. 그리고 세션을 설정해서 main 으로 넘어갈 수 있도록 설정해 줍니다.

로그인이 완료되면 회원가입시 입력했던 이름이 뜨고 메인페이지로 이동하게 됩니다.

로그인이 완료되지 않는다면 확인해달라는 페이지가 뜨며 로그인으로 이동할 수 있게끔 만들어 줍니다.
PHP 로그아웃 페이지 만들기
<?php
include "../connect/session.php";
unset($_SESSION['memberID']);
unset($_SESSION['youEmail']);
unset($_SESSION['youName']);
Header("Location: ../main/main.php");
?>로그아웃 페이지는 session으로 연결 후 unset()함수를 사용해서 세션에 저장돤 memberID, Email,Name변수를 모두 삭제 해줍니다. 이렇게 하면서 사용자가 로그아웃 할 때 서버에서 해당 사용자의 세션 데이터가 삭제되어 로그인한 사용자와 상호작용이 끊어지게 됩니다.
Header()함수를 사용하여 로그아웃후에 사용자를 다른페이지로 이동시킵니다. Location헤더를 설정해 메인 페이지로 이동할 수 있게끔 합니다.
<이동한 페이지>