“ 지연되는 프로젝트에 인력을 더 투입하면 오히려 더 늦어진다. ”
- Frederick Philips Brooks
Mythical Man-Month 저자
728x90
텍스트 유형
저번 슬라이드 유형을 만들어 보고 텍스트 유형을 만들어 보았습니다. 홈페이지를 제작할 때 텍스트 유형은 다양하게 존재 하고 있습니다.
제품이나 서비스를 소개할 때 회사에 대해 소개할 때 채용정보,블로그,이벤트 및 프로모션 소개, 고객지원, 연락처 정보등을 기재할 때 많이 사용하고 있는 유형중에 하나입니다.
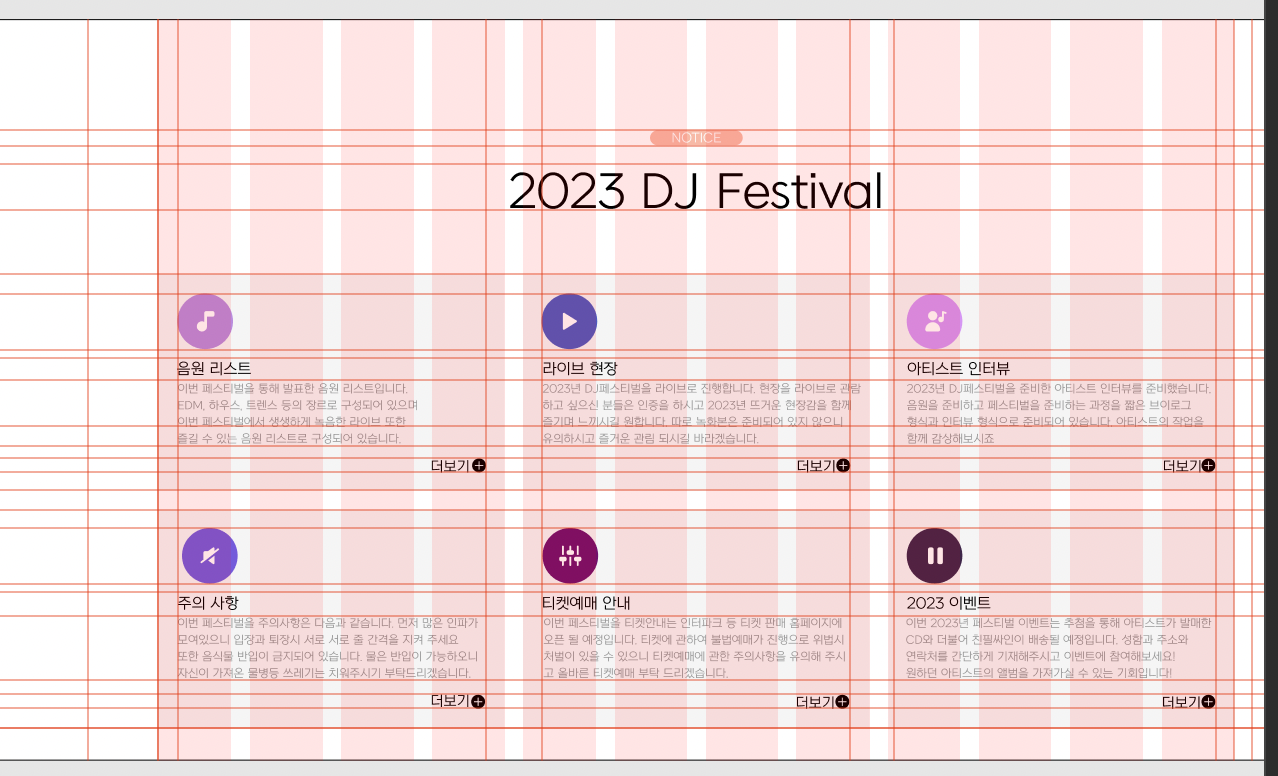
완선본
피그마를 사용해서 전체적인 툴 잡아주기

피그마에서 아이콘 만드는 방법
- home으로 들어가서 icon을 검색 한후 맘에 드는 아이콘을 get a copy를 누르고 가져오면 됩니다.
- 색상 조절은 카피 후 조절이 가능 합니다.
HTML
<body>
<section class="text__wrap section center nexon">
<div class="container">
<span class="section__small">notice</span>
<h2 class="section__h2 mb70">2023 DJ Festival</h2>
<div class="text__inner">
<div class="text t1">
<h3 class="text__title">음원 리스트</h3>
<p class="text__desc">이번 페스티벌을 통해 발표한 음원 리스트입니다.
EDM, 하우스, 트렌스 장르로 구성되어 있으며 생생한 현장 라이브 음원까지 함께 발매 될 예정입니다.</p>
<a class="text__btn" href="#">더보기</a>
</div>
<div class="text t2">
<h3 class="text__title">라이브 현장</h3>
<p class="text__desc">2023년 DJ페스티벌을 라이브로 진행합니다. 현장을 라이브로 관람
하고 싶으신 분들은 인증을 하시고 2023년 뜨거운 현장감을 함께
즐기며 느끼시길 원합니다.</p>
<a class="text__btn" href="#">더보기</a>
</div>
<div class="text t3">
<h3 class="text__title">아티스트 인터뷰</h3>
<p class="text__desc">2023년 DJ페스티벌을 라이브로 진행합니다. 현장을 라이브로 관람
하고 싶으신 분들은 본인 인증을 통해 뜨거운 현장감을 함께 느끼시길 원합니다.</p>
<a class="text__btn" href="#">더보기</a>
</div>
<div class="text t4">
<h3 class="text__title">주의 사항</h3>
<p class="text__desc">이번 페스티벌을 주의사항은 다음과 같습니다. 먼저 많은 인파가
모여있으니 입장과 퇴장시 서로 서로 줄 간격을 지켜 주세요, 음식은 물만 반입이 가능합니다.</p>
<a class="text__btn" href="#">더보기</a>
</div>
<div class="text t5">
<h3 class="text__title">티켓예매 안내</h3>
<p class="text__desc">이번 페스티벌을 티켓안내는 인터파크 등 티켓 판매 홈페이지에
오픈 될 예정입니다. 티켓 발매를 불법예매로 발매할시 그에 맞는 처벌을 받을 수 있습니다.</p>
<a class="text__btn" href="#">더보기</a>
</div>
<div class="text t6">
<h3 class="text__title">2023 이벤트</h3>
<p class="text__desc">이번 2023년 페스티벌 이벤트는 추첨을 통해 아티스트가 발매한
CD와 더불어 친필싸인이 배송될 예정입니다. 원하던 아티스트를 적고 이벤트에 참여해 보세요!</p>
<a class="text__btn" href="#">더보기</a>
</div>
</div>
</div>
</section>
</body>
</html>- section을 사용해서 class로 text__wrap과 section이 center로 오고 nexon이라는 글씨체를 쓴다고 설정 해줍니다.
- contaniner로 큰 틀을 하나 만든 후 span태그로 제목 위에 올라갈 notice를 section__small로 만들어 줍니다.
- 제목을 h2태그를 사용해서 써줍니다.
- 6가지의 텍스트가 들어가기 위해 text__inner를 만들어 준후 div태그 6개를 만들어 text t1,2,3,4,5,6를 만들어 주고 그 안에 들어갈 h3와 설명과 더보기 버튼이 들어갈 btn을 만들어 줍니다.
CSS
/* text__wrap */
.text__inner {
text-align: left;
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.text__inner .text {
width: 32.33333%;
border: 1px solid #f5f5f5;
border-radius: 10px;
padding: 90px 20px 20px 20px;
box-sizing: border-box;
margin-bottom: 20px;
transition: all 0.3s;
cursor: pointer;
position: relative;
}
.text__inner .text:hover {
background-color: #f5f5f5;
}
.text__inner .text::before {
content: '';
width: 60px;
height: 60px;
background-color: #ff9292;
background-position: center;
background-repeat: no-repeat;
position: absolute;
left: 20px;
top: 20px;
border-radius: 50%;
}
.text__inner .text.t1::before {
background-color: #B98CDD;
background-image: url(../asset/img/textType01_01.svg);
}
.text__inner .text.t2::before {
background-color: #4F5ABF;
background-image: url(../asset/img/textType01_02.svg);
}
.text__inner .text.t3::before {
background-color: #D596;
background-image: url(../asset/img/textType01_03.svg);
}
.text__inner .text.t4::before {
background-color: #745BDA;
background-image: url(../asset/img/textType01_04.svg);
}
.text__inner .text.t5::before {
background-color: #71116D;
background-image: url(../asset/img/textType01_05.svg);
}
.text__inner .text.t6::before {
background-color: #3E2649;
background-image: url(../asset/img/textType01_06.svg);
}
.text__title {
font-size: 24px;
margin-bottom: 10px;
}
.text__desc {
font-size: 16px;
color: #666;
margin-bottom: 15px;
line-height: 1.5;
}
.text__btn {
float: right;
position: relative;
padding-right: 20px;
}
.text__btn::before {
content: "";
position: absolute;
right: 0;
top: 0;
width: 15px;
height: 15px;
background-image: url(../asset/img/icon_plus.svg);
transition: all 0.5s;
}
.text__btn:hover::before {
transform: rotate(360deg);
}
</style>- slider__wrap전까지는 똑같지만 그 후에는 text__wrap을 만들어 줍니다.
- 전체적인 text__inner에 필요한 속성들을 기재 해줍니다.
- text__inner 에 hover과 가상요소 after를 사용해서 마우스가 텍스트 있는 쪽으로 가져갈 때 박스가 진해질 수 있는 효과를 줍니다.
- 후에 text__inner t1~t6까지 가상요소를 사용해서 아이콘이 들어갈 수 있도록 만들어 줍니다.
- tittle과 desc에도 필요한 css속성을 추가한 후
- btn버튼을 만들어 가상요소 before를 활용해서 플러스 아이콘을 넣어주고 플러스 아이콘 버튼에 마우스를 가져다 대면 돌아갈 수 있도록 transform을 설정해줍니다.
몰랐던 속성들
- 가상요소 선택자 ::after : 요쇼 내용 끝에 새 컨테츠를 추가하는 기능이다.
- 가상요소 선택자 ::before : 요소 내용 앞쪽에 새 컨테츠를 추가 기능이다.
- cursor:pointer : 마우스 커서를 가리키는 요소를 손가락 모양으로 변경하며 사용자가 요소를 선택할 수 있다는 것을 말합니다. 사용자에게 상호작용이 가능한 요소임을 알리는데 사용합니다.
- rotate : 회전시키다 라는 동사이며 결국 transform을 사용하여 회전시킬 수 있도록 만들어주는 요소입니다.
