“ 지연되는 프로젝트에 인력을 더 투입하면 오히려 더 늦어진다. ”
- Frederick Philips Brooks
Mythical Man-Month 저자
728x90
이미지 유형
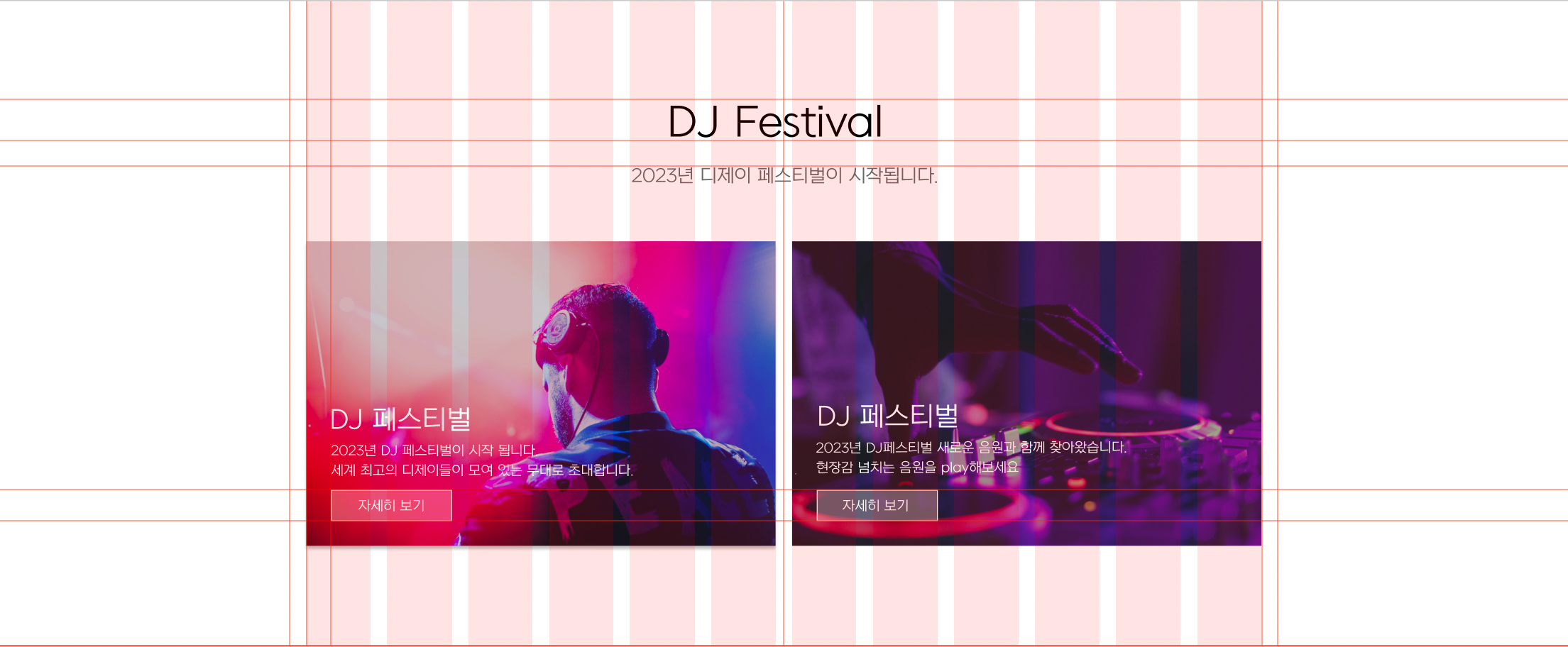
페이지 제작시 이미지로 나타낼 부분을 피그마를 이용해 예제를 만들고 코딩을 하여 피그마에 만든 이미지 그대로 만들어 보았습니다.
Figma사용하기

만드는 방법
- 저번에 카드유형과 동일하게 width 값 1920 height값을 800정도 설정해줍니다.
- layout설정 또한 카드 유형과 동일하게 잡아줍니다.
- 프레임을 20*20으로 만든후 눈금을 끌어와서 카드유형과 동일하게 양쪽 끝에 넓이를 준 후 눈금을 맞춰줍니다.
- 이제 정확한 위치를 위해 제목을 가운데 정렬해주기 저네 120height값으로 높이를 맞춰주줍니다.
- 제목 높이는 50으로 맞춰주고 폰트 크기도 50으로 지정해 줍니다.
- 내용을 써주기 위해 높이 30으로 사이를 떨어트려준 후 내용을 적어줍니다.
- 이미지를 첨부 한 후 버튼 제작을 위해 38높이를 준 후 자세히 보기 버튼을 만들어 줍니다.
- 이미지와 간격을 위해 150 간격을 만들어 줍니다.
HTML & CSS 사용하기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>이미지 유형 01</title>
<link href="https://webfontworld.github.io/NexonLv1Gothic/NexonLv1Gothic.css" rel="stylesheet">
<style>
* {
margin: 0;
padding: 0;
}
a {
text-decoration: none;
color: #000;
}
h1,h2,h3,h4,h5,h6 {
font-weight: normal;
}
img {
vertical-align: top;
width: 100%;
}
.container {
width: 1160px;
margin: 0 auto;
padding: 0 20px;
/* background-color: rgba(0, 0, 0, 0.1); */
}
.nexon {
font-family: 'NexonLv1Gothic';
font-weight: 400;
}
.section {
padding: 120px 0;
}
.section.center {
text-align: center;
}
.section__h2 {
font-size: 50px;
font-weight: 400;
margin-bottom: 30px;
line-height: 1;
}
.section__desc {
font-size: 22px;
color: #666;
margin-bottom: 70px;
font-weight: 300;
line-height: 1.5;
}
/* image__wrap */
.image__inner {
display: flex;
justify-content: space-between;
}
.image__inner .image {
width: 570px;
height: 370px;
background-color: #ccc;
position: relative;
}
.image__body {
position: absolute;
left: 0;
bottom: 0;
color: #fff;
text-align: left;
padding: 30px;
}
.image__body .title {
margin-bottom: 15px;
font-size: 32px;
line-height: 1;
}
.image__body .desc {
margin-bottom: 15px;
line-height: 1.5;
padding-right: 20%;
}
.image__body .btn {
color: #fff;
background-color: rgba(0, 0, 0, 0.5);
padding: 10px 30px;
display: inline-block;
}
</style>
</head>
<body>
<section class="image__wrap section center nexon">
<div class="container">
<h2 class="section__h2">DJ Festival</h2>
<p class="section__desc">2023년 디제이 페스티벌이 시작됩니다.</p>
<div class="image__inner">
<article class="image">
<figure class="imge__header">
<img src="../asset/img/imgeType01_02.jpg" alt="DJ">
</figure>
<div class="image__body">
<h3 class="title">DJ 페스티벌</h3>
<p class="desc">2023년 DJ 페스티벌이 시작 됩니다.세계 최고의 디제이들이 모여 있는 무대로 초대합니다</p>
<a href="#" class="btn">자세히보기</a>
</div>
</article>
<article class="image">
<figure class="imge__header">
<img src="../asset/img/imgeType01_01.jpg" alt="페스티벌">
</figure>
<div class="image__body">
<h3 class="title">DJ 페스티벌</h3>
<p class="desc">2023년 DJ페스티벌 새로운 음원과 함께 찾아왔습니다.현장감 넘치는 음원을 play해보세요</p>
<a href="#" class="btn">자세히보기</a>
</div>
</article>
</div>
</div>
</section>
</body>
</html>사용한 속성
- "figure" : 요소를 만들기 위해 HTML문서에서 사용할 수 있습니다. 여기에 들어갈 수 있는 요소로는 이미지나 동영상 등의 컨텐츠와 해당 컨텐츠와 관련된 컨셉을 묶어서 표현할 때 사용할 수 있습니다. figure을 사용하면 시멘틱한 마크업을 작성할 수 있으며 웹페이지의 접근성도 향상 시킬 수 있습니다.
- "<div class="image__body">" : div 블록 요소로 다른 요소들을 묶어서 스타일링이나 자바스크립트 이벤트 처리를 적용할 때 사용하며 여기서 class 속성을 부여해서 특정 클래스를 가진 요소를 선택해서 이벤트를 처리하여 적용할 수 있는데 일반적으로 이미지 요소를 감싸고 스타일링을 적용하기 위해 사용되므로 imge__body 와 같이 선택자를 통해 스타일을 적용할 수 있습니다. 전체적으로 class를 사용해 선택자를 부여해서 CSS에서 전체적인 스타일을 적용하고 있습니다.
- justify-content : justilfy-content 는 CSS flex box레이아웃에 사용되는 속성중의 하나로, 주 축을 따라 요소들의 간격을 균등하게 분배하여 요소들을 배치합니다.
- space-between : 주 축을 따라 요소들 간의 간격을 균등하게 분배하여 요소들을 배치할 수 있습니다. 첫 번째 요소와 마지막 요소는 각각 컨테이너의 시작점과 끝점에 배치되며, 나머지 요소들은 균등하게 간격이 분배할 수 있습니다.
