“ 지연되는 프로젝트에 인력을 더 투입하면 오히려 더 늦어진다. ”
- Frederick Philips Brooks
Mythical Man-Month 저자
728x90
Grid layout
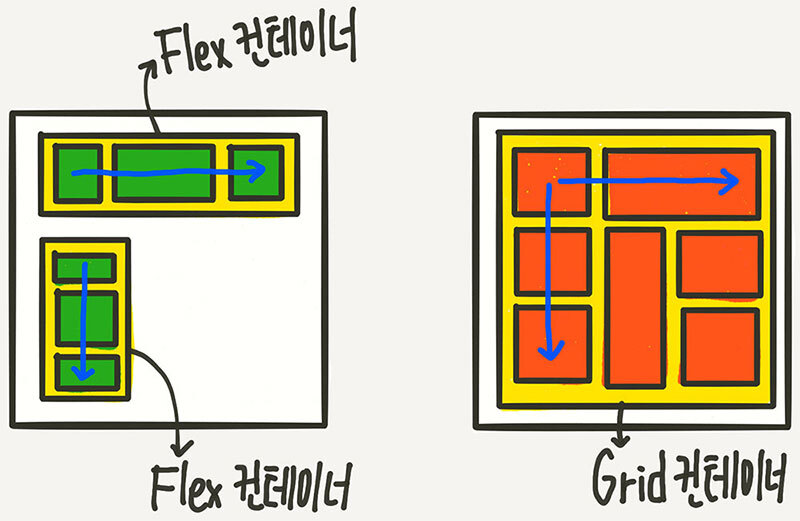
grid 레이아웃은 페이지를 여러 주요 영역으로 나누거나, 크기와 위치 및 문서 계층 구조 관점에서 html 기본 요소로 작성된 요소 입니다. 테이블과 마찬가지로 그리드 레이아웃은 세로 열과 가로 행을 기준으로 요소를 정렬할 수 있습니다. 그리고 다양한 레이아웃을 훨씬 더 쉽게 구현할 수 있습니다. 쉽게 말해 저번 시간에 정리했던 flex는 한 방향 레이아웃 시스템이고 grid는 두 방향 (가로,세로)레이이아웃 시스템입니다.

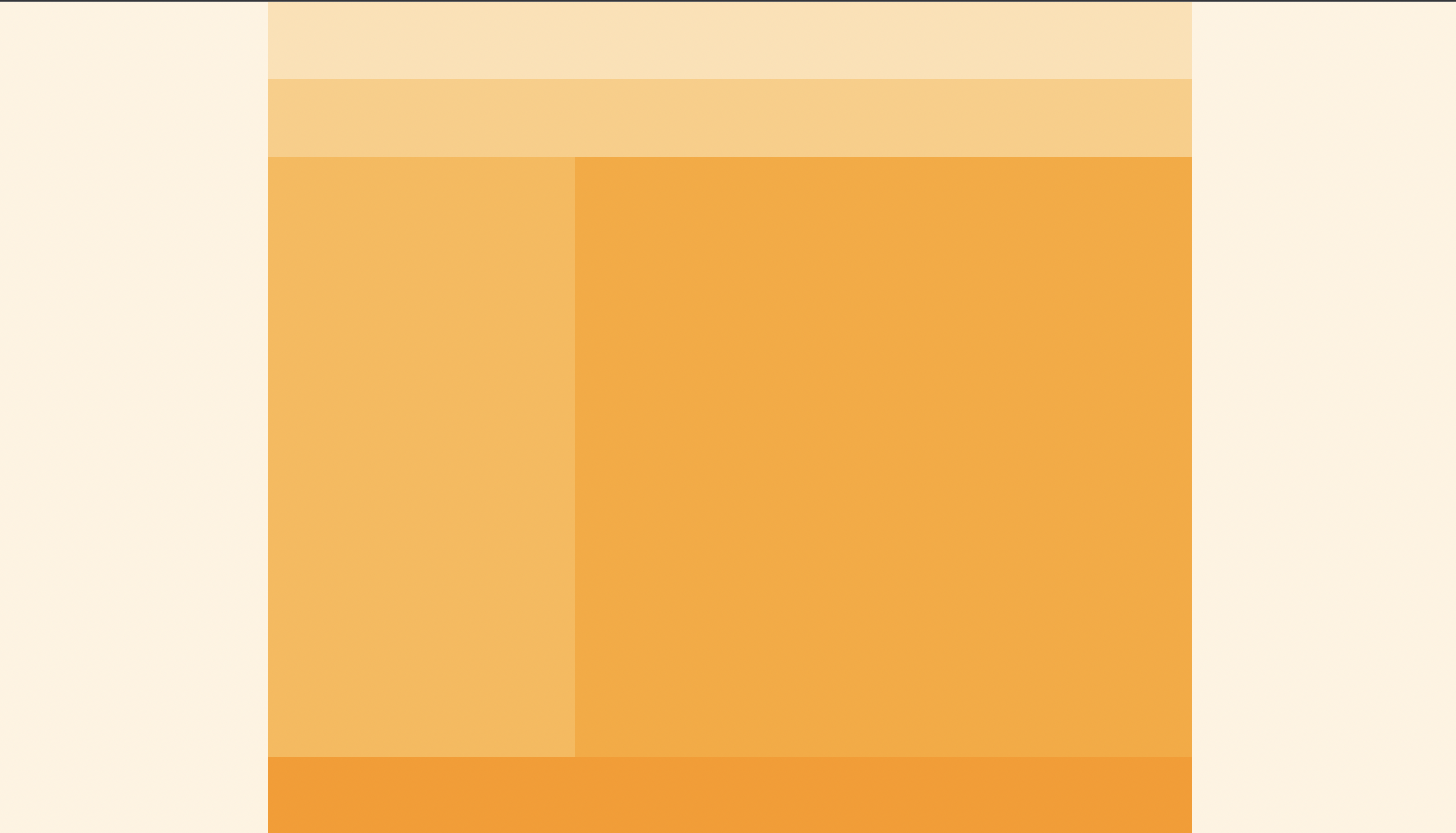
01. grid를 활용한 레이아웃
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>레이아웃1 - grid</title>
<style>
* {
margin: 0;
padding: 0;
}
body {
background-color: #FFF3E0;
}
#wrap {
width: 1200px;
margin: 0 auto;
display: grid;
grid-template-areas:
"header header"
"nav nav"
"aside section"
"footer footer"
;
grid-template-columns: 400px 800px;
grid-template-rows: 100px 100px 780px 100px;
}
#header {
background-color: #FFE0B2;
grid-area: header;
}
#nav {
background-color: #FFCC80;
grid-area: nav;
}
#aside {
background-color: #FFB74D;
grid-area: aside;
}
#section {
background-color: #FFA726;
grid-area: section;
}
#footer {
background-color: #FF9800;
grid-area: footer;
}
</style>
</head>
<body>
<div id="wrap">
<header id="header"></header>
<nav id="nav"></nav>
<aside id="aside"></aside>
<section id="section"></section>
<footer id="footer"></footer>
</div>
</body>
</html>
grid 레이아웃 만드는 방법
- flex와 비슷한 형태로 시멘틱 태그를 만들어 줍니다.
- 시멘틱 태그로 만들어진 태그에 배경색과 grid area에 각 시멘틱 태그 이름을 붙혀줍니다.
- 태그들을 총 감싸고 있는 wrap태그 안에 width값과 margin값과 grid area로 시멘틱 태그들을 넣어줍니다.
02. grid 용어정리
- 그리드 컨테이너 (grid container) : display: grid를 적용하는 grid의 전체 영역입니다. grid 컨테이너 안의 요소들이 grid규칙의 영향을 받아 정렬된다고 생각하면 됩니다.
- 그리드 아이템(grid item) : grid컨테이너의 자식 요소들입니다. 바로 이 아이템들이 grid 규칙에 의해 배치 됩니다.
- 그리드 트랙(grid track) : grid의 행 또는 열
- 그리드 셀 (grid line) : grid 셀을 구분하는 선입니다.
- 그리드 번호 (grid number) : grid 라인의 각 번호입니다.
- 그리드 갭 (grid gap) : grid라인의 각 번호입니다.
- 그리드 영역 (grid area) : grid 라인으로 둘러싸인 사각형 영역으로, 그리드 셀의 집합이니다.
03. grid의 속성
- display grid: grid 컨테이너에 display: grid; 를 적용하는게 시작입니다. 아이템들이 block 요소라면 이 한줄 만으로 딱히 변화는 없습니다.
- inline-grid : 컨테이너가 주변 요소들과 어떻게 어우러질지 결정하는 값
04. grid형태 정의
- grid-tempate-row(열) , grid-template-columms(행) : 컨테이너 grid 트랙의 크기들을 지정해주는 속성입니다 여러가지 단위를 사용할 수 있고 섞어서 쓸 수도 있습니다.
- repeat (함수) : repeat는 반복되는 값을 자동으로 처리할 수 있는 함수입니다.
- minmax 함수 : 최솟값과 최댓값을 지정할 수 있는 함수입니다.
- auto-fill과 auto-fit : 개수를 미리 정하지 않고 설정된 너비가 허용하는 한 최대한 셀을 채웁니다.
05. grid간격 만들기
- row-gap, columm-gap, gap : 그리드 셀 사이의 간격을 설정합니다.
06. grid 형태를 자동으로 정의
- grid-auto-columms, grid-auto-rows : 통제를 벗어난 위치에 있는 트랙의 크기를 지정하는 속성입니다. 통제를 벗어났다라는 말은 즉 횟수를 지정해서 반복할 필요가 없이 알아서 처리가 되는 것 입니다. 미리 세팅해 둔 것이 없기 때문입니다.
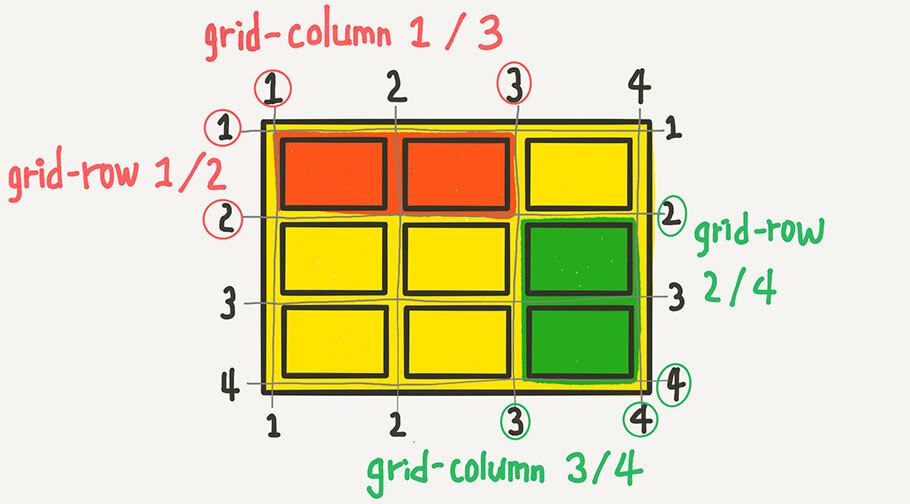
07. grid 각 셀의 영역 지정
- grid-column--start, grid-columm-end, grid-columm, grid-row-start, grid-row-end, grid-row : 이 속성들은 아이템에 적용하는 속성으로, 각 셀의 영역을 지정합니다.

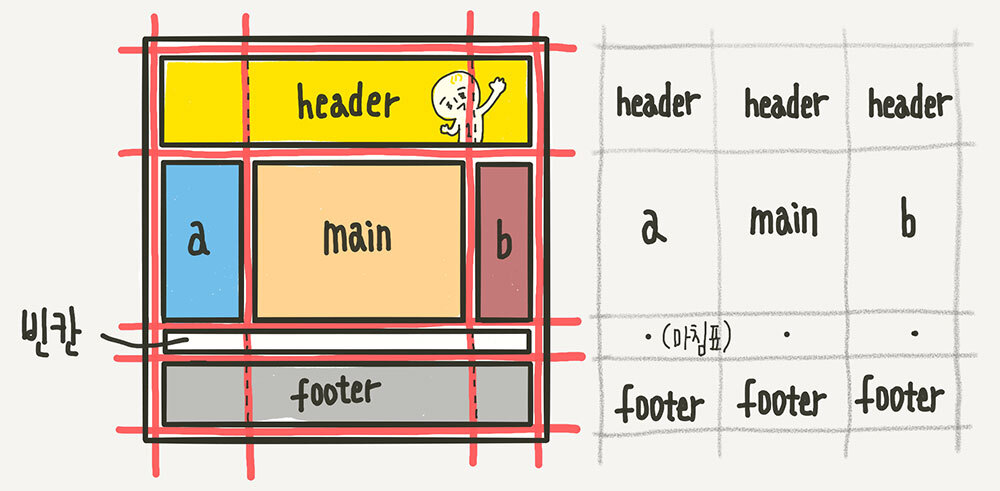
08. 영역 이름으로 grid 정의
- grid-template-areas: 각 여역에 이름을 붙이고, 그 이름을 이용해서 배치하는 직관적인 방법입니다.

이렇듯 grid를 활용한 레이아웃 방법을 알아봤습니다. 배운 내용을 바탕으로 레이아웃을 만들때 더 적극적으로 활용할 수 있었으면 좋을 것 같습니다
