“ 지연되는 프로젝트에 인력을 더 투입하면 오히려 더 늦어진다. ”
- Frederick Philips Brooks
Mythical Man-Month 저자
728x90
자바스크립트에 데이터 저장하는 법은 변수,상수,배열,객체를 이용해서 저장할 수 있는 저장할 수 있는 방법이 있습니다. 숫자로 기재할 때는 ; 로 표시해주고 문자열로 표시해 줄때는 ""로 표시해줍니다.
01.변수: 데이터 저장
변수는 데이터를 저장하는 저장소입니다.

- x= 100, y=200, z="javascript"로 데이터를 저장하게 됩니다.
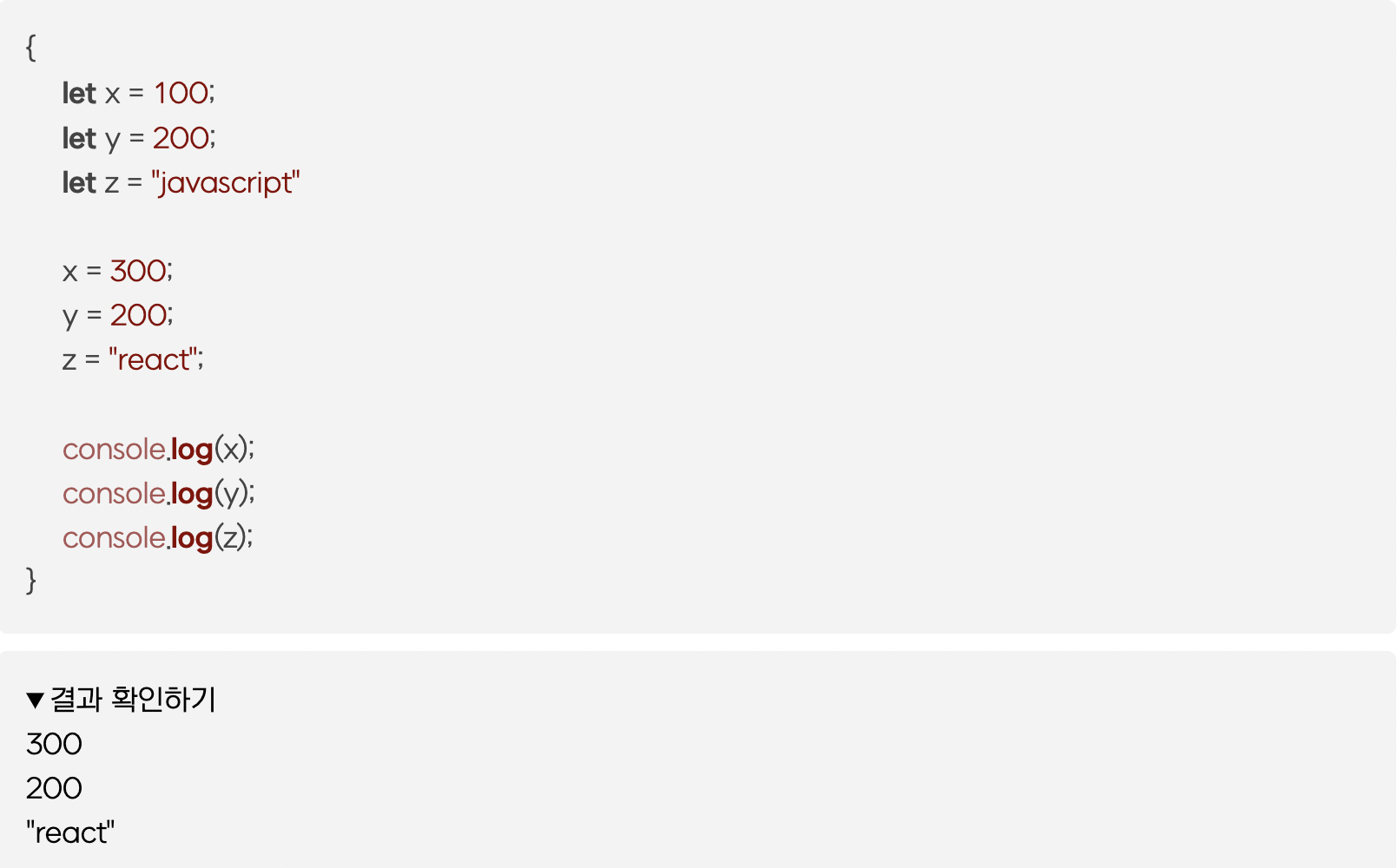
02.변수: 데이터 저장 + 데이터 변경
변수는 데이터를 저장할 수도 있지만 변경도 가능합니다.

- x=100에서 300으로 변경, y=200에서 200 그대로 z="javascript"에서 "react"로 데이터가 변경 되었습니다.
03.변수: 데이터 저장 + 데이터 변경 +데이터 추가
변수는 데이터를 저장할 수도 있지만 변경도 추가도 가능합니다.

:연산자를 이용하여 변수를 더할 수 있습니다.
04.상수: 데이터 저장 + 데이터 변경 (x)
변수는 데이터를 저장할 수 있지만 변경이 불가능합니다.

- const는 상수를 표시할 때 사용합니다.
05.배열: 데이터 저장(여러개):표현방법1
배열은 여러가지 데이터를 저장할 수 있습니다. 배열은 [ ]와 array를 이용합니다.

06.배열: 데이터 저장(여러개):표현방법2
배열을 여러개 저장할때 ( )를 이용한 표현 방법입니다.

07.배열: 데이터 저장(여러개):표현방법3
배열을 여러개 저장할때 [ ] 를 이용한 표현방법 입니다.

08.배열: 데이터 저장(여러개):표현방법4
배열을 여러개 저장할때 [ ] 안에 데이터를 표현하는 방법입니다.

09.객체: 데이터 저장(키와 값):표현방법1
객체는 키와 값을 포함하고 있으며 모든 정보를 효율적으로 넣고 배열값도 들어갈 수 있으며 object를 사용합니다.

10.객체: 데이터 저장(키와 값):표현방법2
객체의 값을 .a .b .c로 구할 수 있습니다.

11.객체: 데이터 저장(키와 값):표현방법3
{ }를 사용해서 객체 값을 구할 수 있습니다.

12.객체: 데이터 저장(키와 값):표현방법4
{ }를 이용해서 객체를 구하는 방법입니다.

13.배열: 데이터 저장(키와 값)
키와 값을 이용한 표현 방법들 입니다.

14. 객체: 데이터 저장(키와 값):표현방법1
키와 값을 이용한 표현방법입니다. 객체는 배열 방식을 그대로 사용할 수 있습니다.

15. 객체: 데이터 저장(키와 값):표현방법2
객체에 괄호만 존재해도 값을 구할 수 있습니다.

16. 객체: 데이터 저장(키와 값):표현방법3
{ }를 이용해서 객체 값을 구할 수 있습니다. 객체를 구할 때 보통으로 쓰는 방법입니다.

17. 객체: 데이터 저장(키와 값):표현방법4
순서가 바뀌어서 써진 객체 표현방법 입니다 .

18. 객체: 데이터 저장(키와 값):표현방법5
배열안에 객체가 있을때 사용하는 표현방법 입니다 .

19. 객체: 데이터 저장(키와 값):표현방법6
반대의 형태로 객체안에 배열이 있을때 사용하는 표현방법 입니다 .

20. 객체: 데이터 저장(키와 값):표현방법7
객체안에 변수를 저장한 것 a대신에 별수를 넣어주며 키값을 생략하는 표현방법 입니다 .

20. 객체: 데이터 저장(키와 값):표현방법8
함수가 들어가 있고 객체 안에는 실행문이 나올 수 있는 표현 방법입니다.

